ピーナッツファンに愛される『スヌーピーミュージアム』グッズの開発秘話
2018.09.20
ソニー・クリエイティブプロダクツ 他


2018.09.19
エンタテインメントにまつわる様々な分野において幅広いソリューションを提供する、ソニー・ミュージックコミュニケーションズ(以下、SMC)。本特集では、SMCのカンパニープレゼンテーション「w/」にて行なわれた、様々な事例をテーマに現場の担当者がトークセッションを行なう「Talk Crossing」をレポート。
特集第3回のテーマは、『宇多田ヒカル歌詞サイトにおけるプロモーション展開』。
ソニー・ミュージックレーベルズ(以下、SML)では、ファンとの新たなコミュニケーションを形成するため、宇多田ヒカルの“歌詞”に対するファンの想いを“可視化”できる「歌詞サイト」をオープン。この企画が生まれた経緯からアウトプットまでの流れを解説する。
2017年3月にSMLエピックレコードジャパンに移籍した宇多田ヒカル。宣伝・マーケティング担当の梶は、彼女をデビュー前から支えてきたスタッフのひとりだ。梶は、宇多田ヒカルの作品をいかにしてリスナーに届けるか、"入口"と"出口"をつなぐ戦略を常に考え、その戦術のひとつとしてWebサイトを活用している。

左から
SML エピックレコードジャパン オフィスRIA 部長 梶 望
SMC クリエイティブプロデュース本部 クリエイティブオフィス 川本拓三
SMC クリエイティブプロデュース本部 クリエイティブオフィス 上東鷹介
SMC MD&プランニングカンパニー プランニング営業部 佐藤シメオン
宇多田ヒカルは人間活動からの復帰タイミングあたりから、「邦楽は声と歌詞が重要」との考え方を強くしているという。そこで歌詞を伝える手段として梶が考えたのが「歌詞サイト」だった。「我々は、宇多田ヒカルの"作品"を売りたいと考えています。だから宇多田本人の肖像は表に出さず、作品である歌詞を見せようと考えました」と梶は話す。
はじめに着手したのは、リスナーの音楽意識、ライフスタイル特性を調べること。宇多田ヒカルのアルバム購買層の行動形態、可処分所得、視聴するテレビ番組など、さまざまなことを調査した。そこから浮かび上がるのはどのような人物像か、彼らとどんなコミュニケーションをとるべきか、多角的に分析しながらサイトのコンセプトを固めていったという。
そして掲げたテーマは、「ジャンルに縛られない」「インターフェイスがシンプルであること」の2点。

「今の若年層は従来のヒットチャートに依存していません。それよりも、SNSでシェアされるものを信頼します。そこで考えたのが、自分が共感している歌詞が何かをみんなで共有できるサイトです。視覚的でわかりやすく、リッチなデザインでシンプルに作れないかと思いました」(梶)
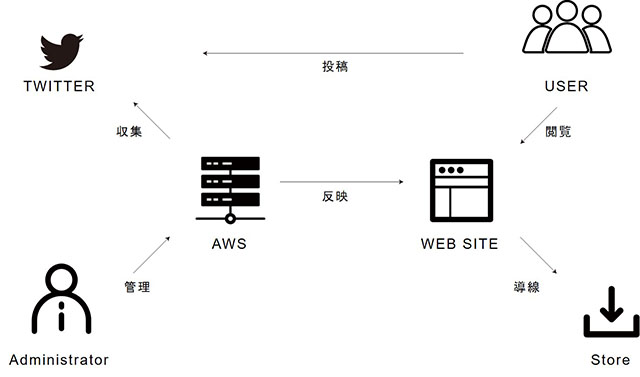
サイトでは、楽曲の歌詞を全文掲載。ユーザーが自分の好きなフレーズをクリックすると、そのままTwitterに投稿できる。その投稿をクラウドサービスが収集し、どの歌詞が共感を集めているかリアルタイムでサイト上に表示することも可能だ。サイトのデザインは「引き算の美学」「シンプル・本質」「無色透明」をコンセプトに、誰でも気軽に投稿できるインターフェイスを実現している。

歌詞サイトのシステム
続いて、SMCが制作した宇多田ヒカル歌詞サイトのコンセプトとデザイン制作の裏側が、デザインを手掛けた川本と上東から披露された。
宇多田ヒカル歌詞サイトは、宇多田ヒカルというアーティストにしか作れないジャンルレスな音楽を、より多くの人に届けるためのUI・UXデザインを考えていった結果、声(SNSの投稿)と歌詞を結び付けたコミュニケーションデザインが生まれた。

『大空で抱きしめて』の歌詞から好きなフレーズを選び、感想をTwitterに投稿できる仕組み。「可視化」ボタンを押すとツイート数が多いフレーズが大きく表示され、共感を集めている歌詞の可視化を実現している。「#声」ボタンを押すと、最新の5ツイートがフレーズごとに表示され、ほかのファンの感想を見ることができる。

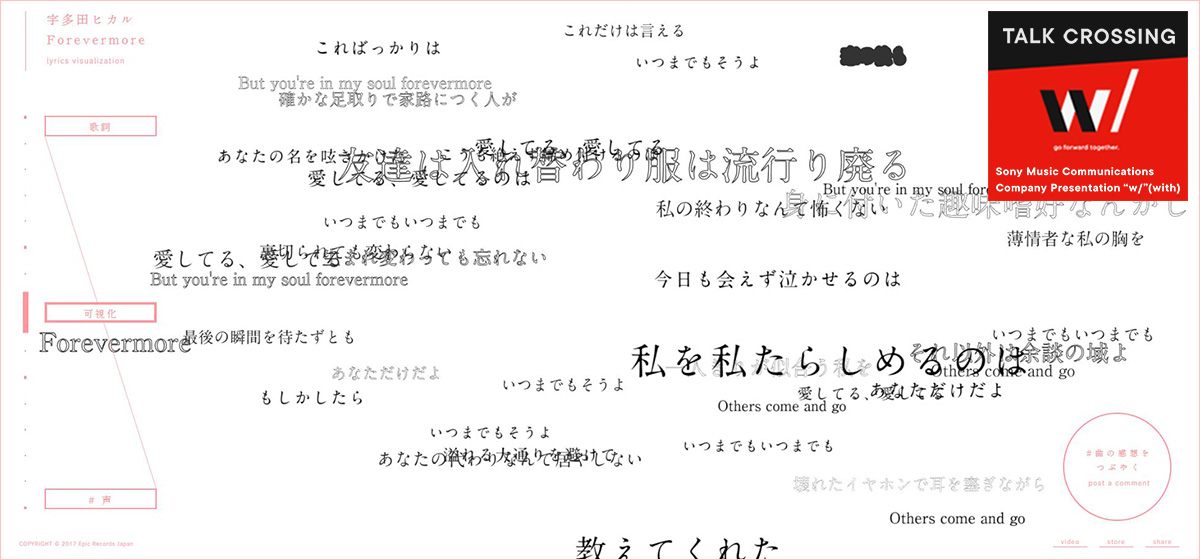
『Forevermore』歌詞サイトは『大空で抱きしめて』歌詞サイトと同じシステムを使いつつ、色使いやフォントで差異を出している。

川本は「通常は、アーティストをより美味しく感じてもらうために『こんな味がします』『こんな音楽です』とパッケージするような感覚でデザインすることが多いんです。でも、この歌詞サイトは作品と感想をそのまま届けることが大事。『デザインしないでくれ』と言われているような感じで、味付けをしないデザインが大変でした」と話す。
梶は川本が感じたことの本質を次のように語る。「宇多田ヒカルの作品は、主語が変わると見える景色まで変わる。それが彼女の楽曲がヒットする理由でもあります。だからこそ、第三者が風景や色を作りすぎないことが大切なのです。最初は『宇多田フォントを作りたい』という話も出たりしましたが、それではイメージが固定されてしまいます。そういった点について、何度もディスカッションを重ねました」。

デビュー曲「Automatic」から最新曲「あなた」まで、すべての歌詞を掲載した歌詞集「宇多田ヒカルの言葉」の特設サイト。こちらは「可視化」を廃し、楽曲に対する感想をシンプルに表示している。

アルバム『初恋』収録楽曲の歌詞を閲覧できるほか、各楽曲に対する感想を投稿・閲覧できる特設サイト。宇多田ヒカル、小袋成彬、酒井一途の座談会も掲載している。
「アルバムは曲数が多いため、可視化に対応するとサイトが重くなります。ユーザビリティを考え、極力シンプルにしました」(梶)

「UI・UXデザインを無色透明に感じる瞬間は、使っていることを何も意識しない時です。このサイトは、無色透明に近づけたようで、手ごたえを感じています」(上東)
宇多田ヒカルの作品は、今も昔も素晴らしい。一方で、インターネットの普及によりコミュニケーションの形は変わりつつある。そこで、コミュニケーションデザインを現在形にアップデートしたのが、これら歌詞サイトだ。

すべての歌詞サイトに共通するのは、作品、そしてファンの感想を無色透明に伝えること。営業の佐藤は「このサイトは、投稿されたユーザーの感想も含めたインスタレーション。歌詞サイト全体がひとつの作品になっています。今後も新しい発想を形に変えていきたいです」とコメント。
梶は「バイアスをかけず、アーティストの表現したいことを純度高くそのまま伝えることが、無色透明ということかもしれません。SMCのみなさんが、アーティストを真摯に理解しようと思ってくれたことが成功の秘訣。アーティストを理解するまで、どれだけ努力できるかがプロジェクトの成否を分けると思います」と締めくくった。
世界的なWebデザインアワードで特別賞を獲得するなど、多くの人々の心を捉えた宇多田ヒカル歌詞サイト。レーベルとSMCが一体になり、ファンとの新たなコミュニケーションの形を提案できたと言えるだろう。
宇多田ヒカル公式サイト
『大空で抱きしめて』歌詞サイト
『Forevermore』歌詞サイト
『宇多田ヒカルの言葉』特設サイト
『初恋』特設サイト

2024.03.26
アニプレックス

2024.03.10
ソニー・クリエイティブプロダクツ

2024.03.06
ソニー・クリエイティブプロダクツ

2024.02.19
外部企業

2024.01.15
ソニー・クリエイティブプロダクツ 他

2024.01.11
ソニー・ミュージックソリューションズ
ソニーミュージック公式SNSをフォローして
Cocotameの最新情報をチェック!